Tech Stack:
PHP: For server-side scripting to generate dynamic page content.
JavaScript: To create interactive elements on the website, enhancing user experience.
jQuery: A JavaScript library used to simplify HTML DOM tree traversal and manipulation, as well as event handling and animation.
Leveraging Existing Data:
He started by compiling data on various cities around the world, focusing on factors important to digital nomads like cost of living, internet speed, and climate.
This data formed the foundational content of Nomad List.
Crowdsourcing for More Data:
Understanding the power of community, Pieter incorporated mechanisms for users to contribute their own insights and updates about different locations, enriching the database with real-world experiences.
Automation from the Start:
To manage the growing platform with minimal manual intervention, Pieter implemented automated processes for tasks such as data updates, user submissions, and content moderation.
Rapid Development and Deployment:
He emphasized quick development cycles, pushing out features and adjustments rapidly to test ideas and respond to user feedback. This agile development process allowed for continuous improvement based on actual user needs and behaviors.
Minimalist and Functional Design:
The initial design focused on usability and speed, ensuring that users could easily access the information they needed without unnecessary frills.
SEO Optimization:
From the outset, Pieter paid attention to search engine optimization, ensuring that content was structured and tagged in a way that made it discoverable to those searching for digital nomad-related information.
What is Nomad List built on?

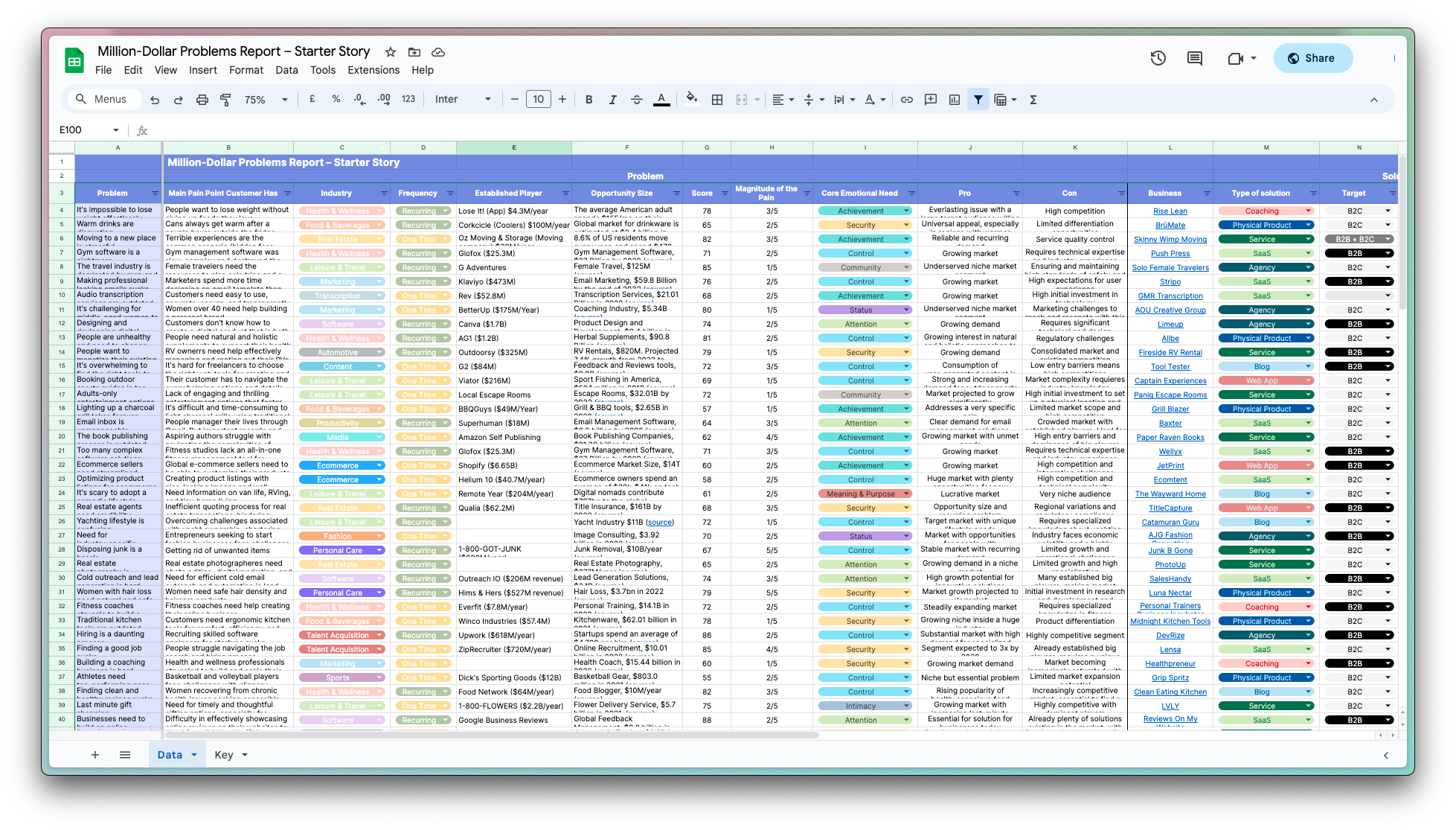
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.