I Make $6K Creating Website Animation Tutorials [Side Project]
Hello! Who are you and what business did you start?
My name is Donovan Hutchinson and I’m a website developer. I’ve been building for the web since the late ’90s, and I enjoy building side projects. My most recent project is a website, book, and course that helps people learn how to create beautiful and engaging web animations.
The core of the business is the website, CSSAnimation.rocks, which features in-depth tutorials that show people how to make fun and engaging animation using HTML and CSS. It also includes a weekly newsletter, an introductory (free) ebook, and a 4-hour in-depth video course.

What's your backstory and how did you come up with the idea?
I’ve always loved creating something using computers. Early in my career I explored creating music and art and then when the web came along, using HTML and CSS to...

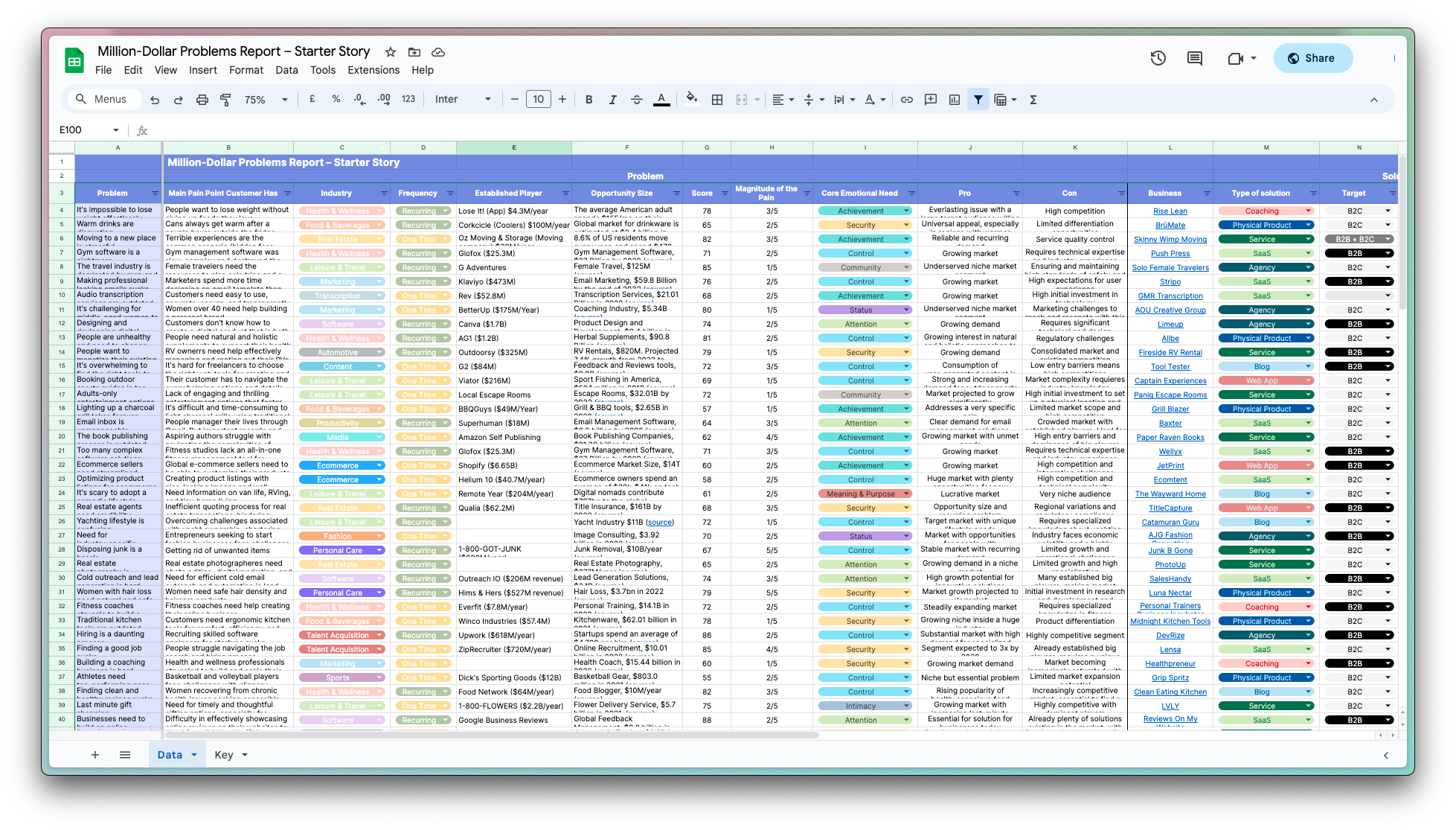
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.