I Built A $300K/Year Vue.js Component Library
Hello! Who are you and what business did you start?
Hello! My name is John Leider and I am the founder of Vuetify, LLC.I started my company to help developers, especially design inept and inexperienced ones, build beautiful web applications.
I am the author and lead developer for a popular open-source library named Vuetify, a user interface library, built with the popular JavaScript framework Vue.js. It provides developers with hundreds of elements—also known as components—that are used to build anything from a website to a Chrome extension to a desktop application. In addition, Vuetify is an open-source project, a type of software that is free to change, profit from, resell, or otherwise use under the MIT license. It is primarily maintained by myself, my wife Heather, a small group of core developers, and with help from the larger community.

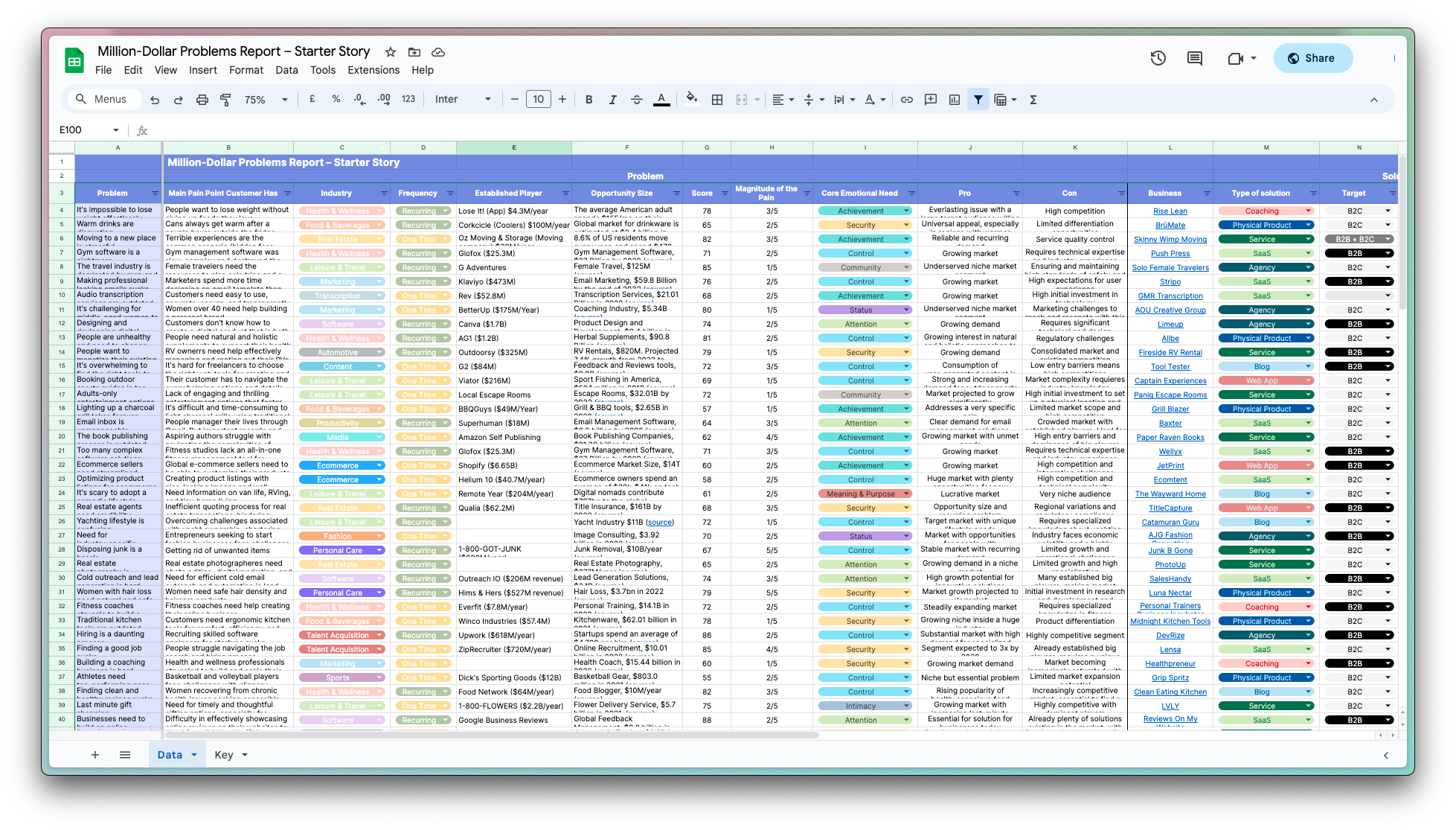
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.