How Eelco Built a Saas UI to $8K MRR in 6 Months
- Website
- saas-ui.dev
- Founded By
-
Eelco Wiersma
- Monthly Revenue
-
$3K
- Founders
-
1
- Profitable
- Sorry, you need to login and/or become a member to view the rest of this content.
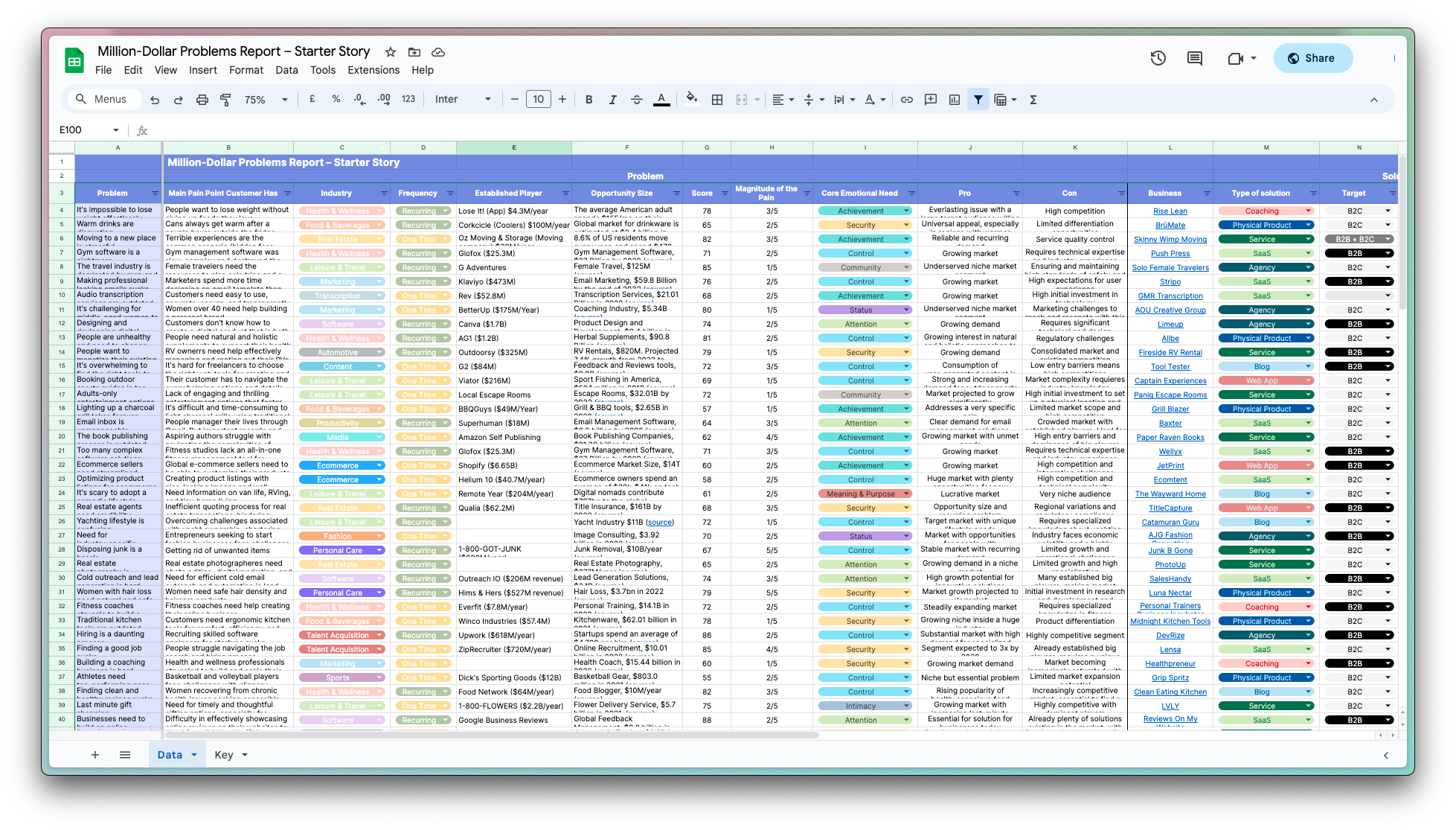
Disclaimer: The initial draft of this article was compiled by the Starter Story team based on publicly available interviews, podcasts, and other content from the founder. See the sources we used here.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.
More Business Ideas Like This
- Monthly Revenue
-
$3K
- Profitable
-
Yes
- Founders
-
1
Join our free newsletter to get unlimited access to all startup data. We just need your email:








Check your email for a link to sign in
Check your email
We've sent you an email with a link to sign in. Click the link in the email to access your account.
If there's a Starter Story account associated with that email you'll get an email with a link to automatically log in. The link will expire in 24 hours.
Your existing password still works, should you want to log in with it later.
With Starter Story, you can see exactly how online businesses get to millions in revenue.
Dive into our database of 4,418 case studies & join our community of thousands of successful founders.









Discover a proven system to find, validate, and build your $1M business idea—alongside a community that won't let you fail.
Our next sprint starts soon...