How We Got 1300+ Users On Our Logo Design Tool [In 6 Months]
My name is Hua Shu and I am a designer and entrepreneur based in New York City. Along with my co-founder, Wenting Zhang, we are creating a logo design tool, Typogram. Typogram is an easy-to-use, beginner-friendly logo design tool we created for founders looking for a simple way to DIY design their logos and branding when they launch their business.
Within Typogram, founders have the opportunity to start the process of crafting their logos while also learning insights on how effective branding and visual elements can attract users and customers.
Typogram serves both as a beginner design tool and an educational platform, imparting fundamental principles of branding design, and enabling users to seamlessly design their first logo and branding materials.
Since launching the tool, we have made over $5,000 in revenue from selling single-brand lifetime software licenses. Most of our marketing efforts are organic, and we have not run any ads.

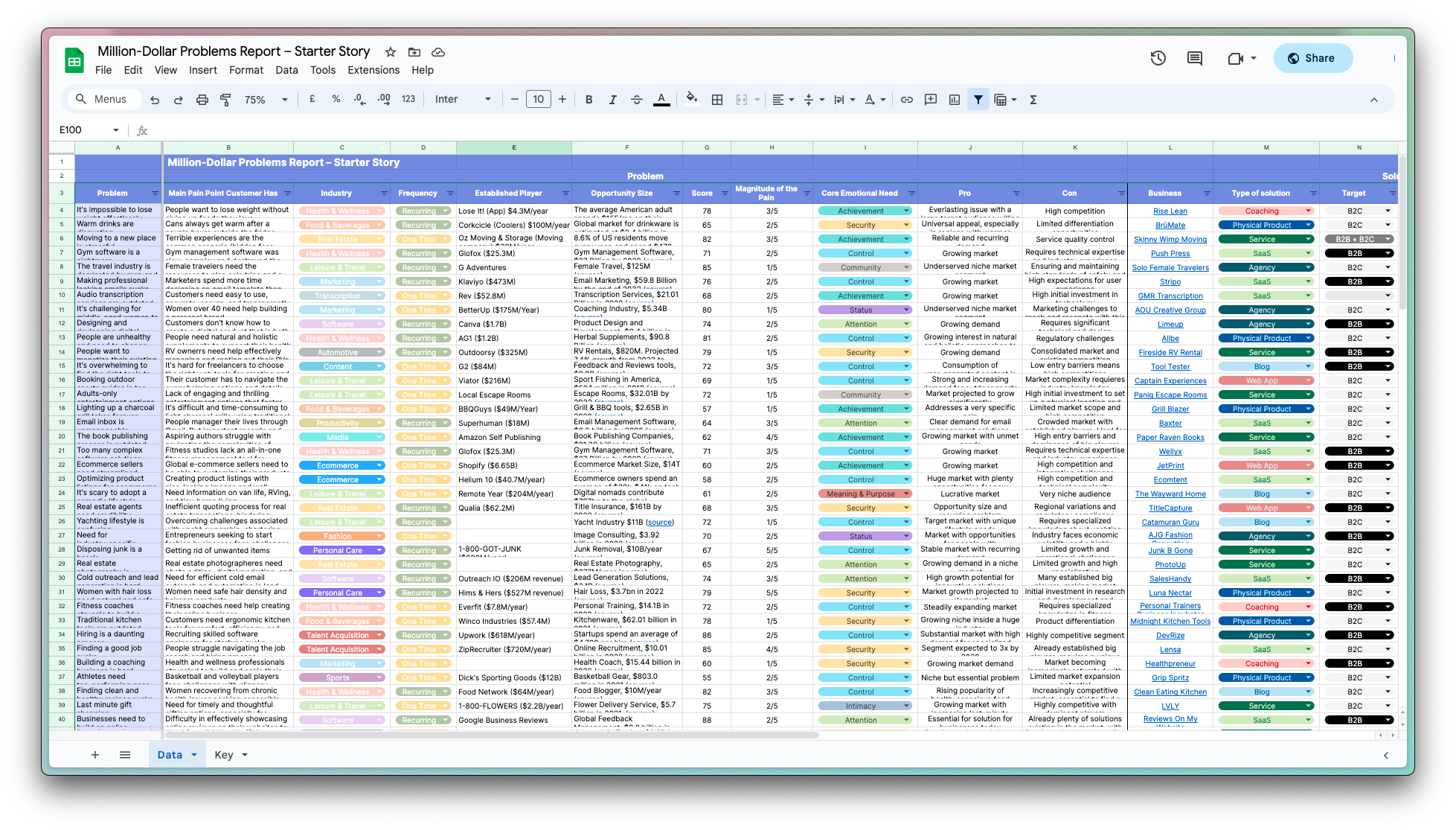
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.